[Mac] 顯示輸入過的無線網路密碼

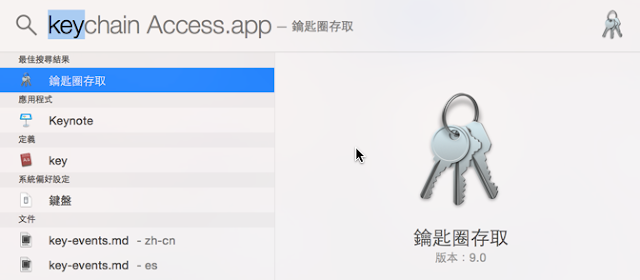
近期有不少社群活動都辦在「 新北創力坊 」,地點位在捷運「台北橋站」的捷運共構大樓,出捷運站就到了!交通實在有夠便利。 有次帶新朋友去那裡需要使用無線網路,但找不到 wifi 密碼,問了一輪大家都不知道密碼... 因為大家在第一次輸入時就按記憶密碼,沒有人記得也是正常的 @__@ 那麼是否辦法將已輸入的密碼顯示呢? 記得以前在 Windows 可以使用偷看密碼的工具,而 Mac 其實不用那麼麻煩,直接有內建的方法可以查看喔! 以下來介紹該如何顯示輸入過的無線網路密碼: 1.由於 Mac 會幫我們管理所有儲存過的密碼,我們可使用 Spotlight 呼叫「鑰匙圈存取」來檢視: 點選右上角「放大鏡」(或是按快捷鍵 control + space),並輸入「key」 2.列出曾經連線過的無線基地台名稱: 點選新北創力坊的 wifi 名稱:innosquare 3.勾選「顯示密碼」,並輸入系統登入密碼: 4.密碼就顯示出來囉!完成! 新北創力坊 wifi 密碼:newtaipei Bobo內心旁白:「 有人的地方,就有江湖,有密碼的地方,就有忘記密碼的需求...Mac 實在是真貼心~ 」。